How To Create A Custom Footer For A Wordpress Blog
Themeisle content is free. When you purchase through referral links on our site, we earn a commission. Learn More
Struggling with how to edit a footer in WordPress?
Your footer is the part of your WordPress theme that displays at the bottom of your site, typically on every single page.
Editing the footer can be a tricky subject because some themes do things differently than other themes. That is, how you edit a footer in one theme might not be quite the same as you do in another theme.
Thankfully, though, there are a lot of commonalities now, and most themes have started using similar methods.
In this post, we'll show you how to edit a footer in WordPress using those methods, which should work for pretty much every modern WordPress theme.
And if that's not enough, we'll finish by going even further and showing you how you can create your own 100% custom footer using a visual, drag-and-drop editor, as well as how to inject code snippets into your footer.
You can click below to jump straight to a specific section:
- Edit a footer using the WordPress Customizer 👈 most users should start here
- Create your own custom footer using the Elementor page builder
- Inject code snippets into your footer
How to edit a footer in WordPress using the Customizer
In 2021, most themes use a native WordPress feature called the Customizer to manage theme customizations, including editing the footer.
Inside the Customizer, there are a few different ways you'll manage your site's footer:
- WordPress widgets – many themes create widget areas for your footer. You can edit the footer content by editing or adding widgets.
- Theme settings – many themes also give their own options to control the footer. These are typically more focused on layout settings. For example, you might choose the number of footer columns and then add content to those columns using widgets.
- WordPress menus – some themes use WordPress' built-in menu system to add links to the footer.
Your theme might use one, two, or all three of these options to give you control over your footer. We'll show you how all of them work in this section.
To open the WordPress Customizer, go to Appearance → Customize in your WordPress dashboard. You should see a live preview of your site on the right, along with a settings sidebar on the left.
Now, we'll take you through the common scenarios for how to edit a footer in WordPress using the Customizer…
WordPress widgets
In 2021 and beyond, many WordPress themes use WordPress' built-in widget system to control footer content.
To see if this applies to your theme, choose the Widgets option in the sidebar settings. Then, you'll see a list of widget locations in your theme.
If your theme supports footer widgets, you should see at least one entry for a footer location. It's also common to see multiple footer widget locations. If this is the case, each widget location typically represents a common in your footer.
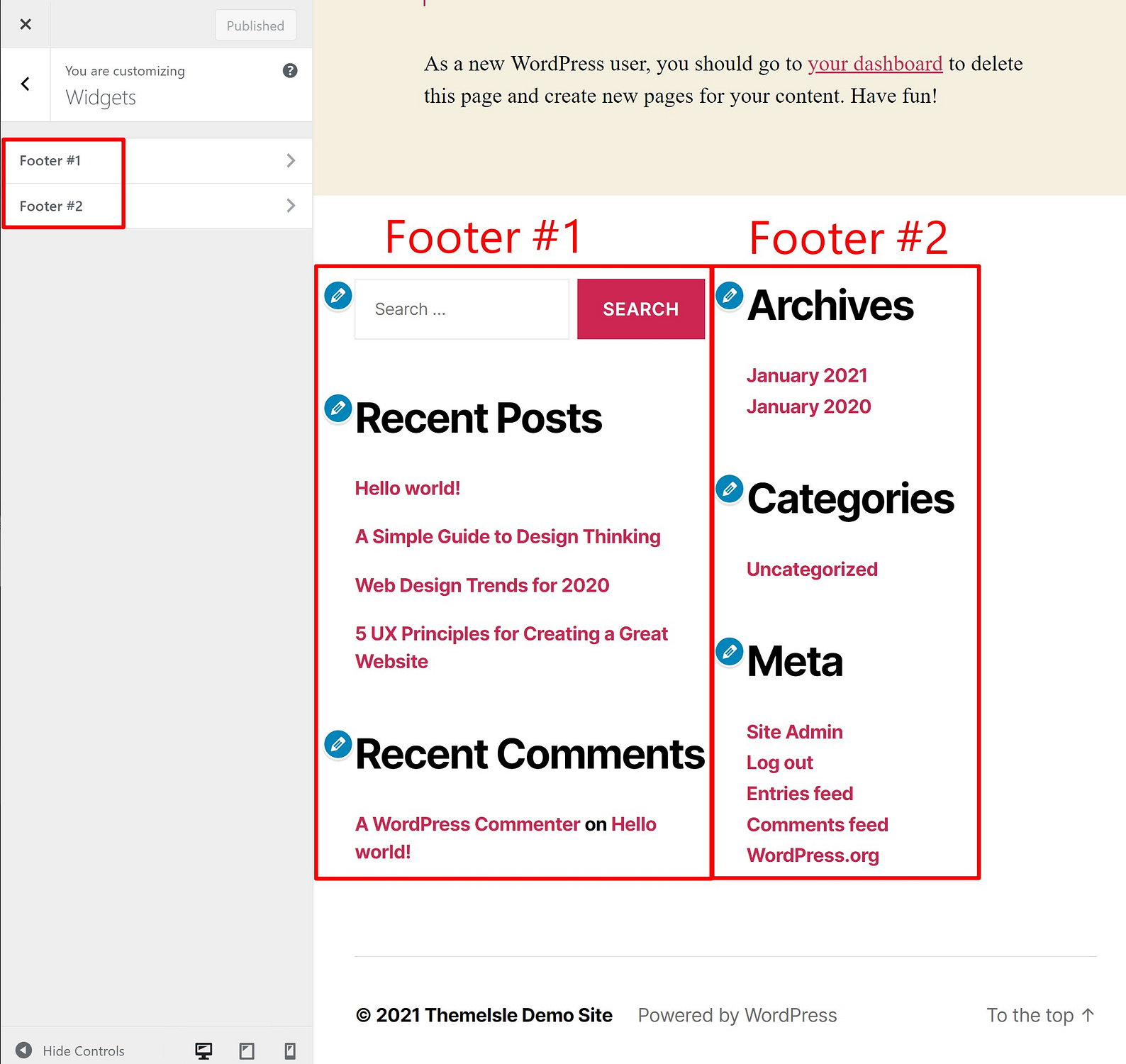
For example, the Twenty Twenty theme includes two footer widget locations – each represents one column of its two-column footer layout:

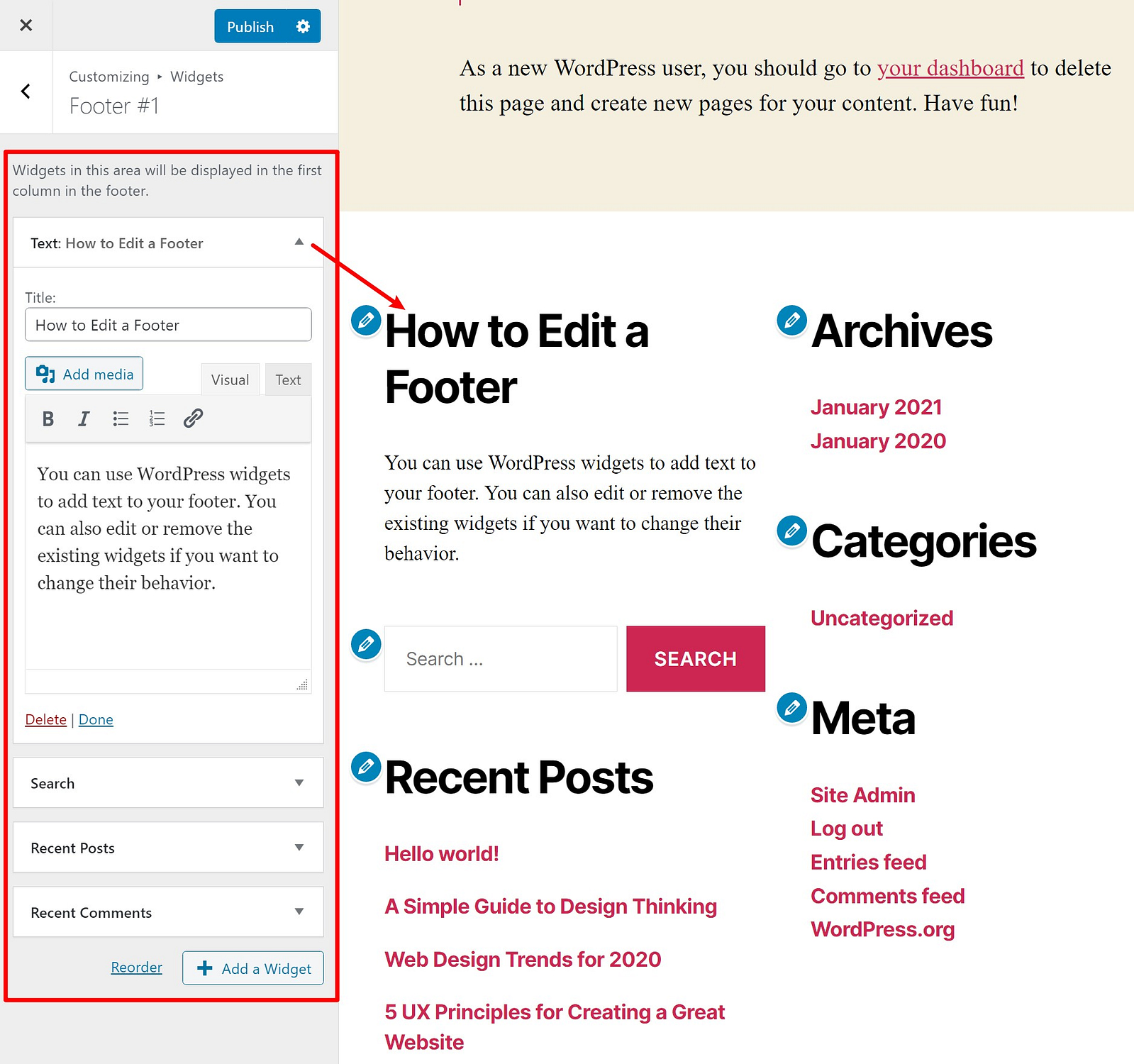
If you choose one of those areas, you can add/remove/edit WordPress widgets to control the content in that part of the footer. As you make changes, you should automatically see the live preview of your footer update:

If you want to add more widget options, you can use a WordPress widget plugin to add new types of widgets.
Once you're happy with how your footer looks, make sure to click the Publish button at the top of the sidebar to make your changes live.
Theme settings
Some themes include their own special options to customize the footer. For example, our free Neve theme includes its own drag-and-drop footer builder that lets you create your own custom footer layout.
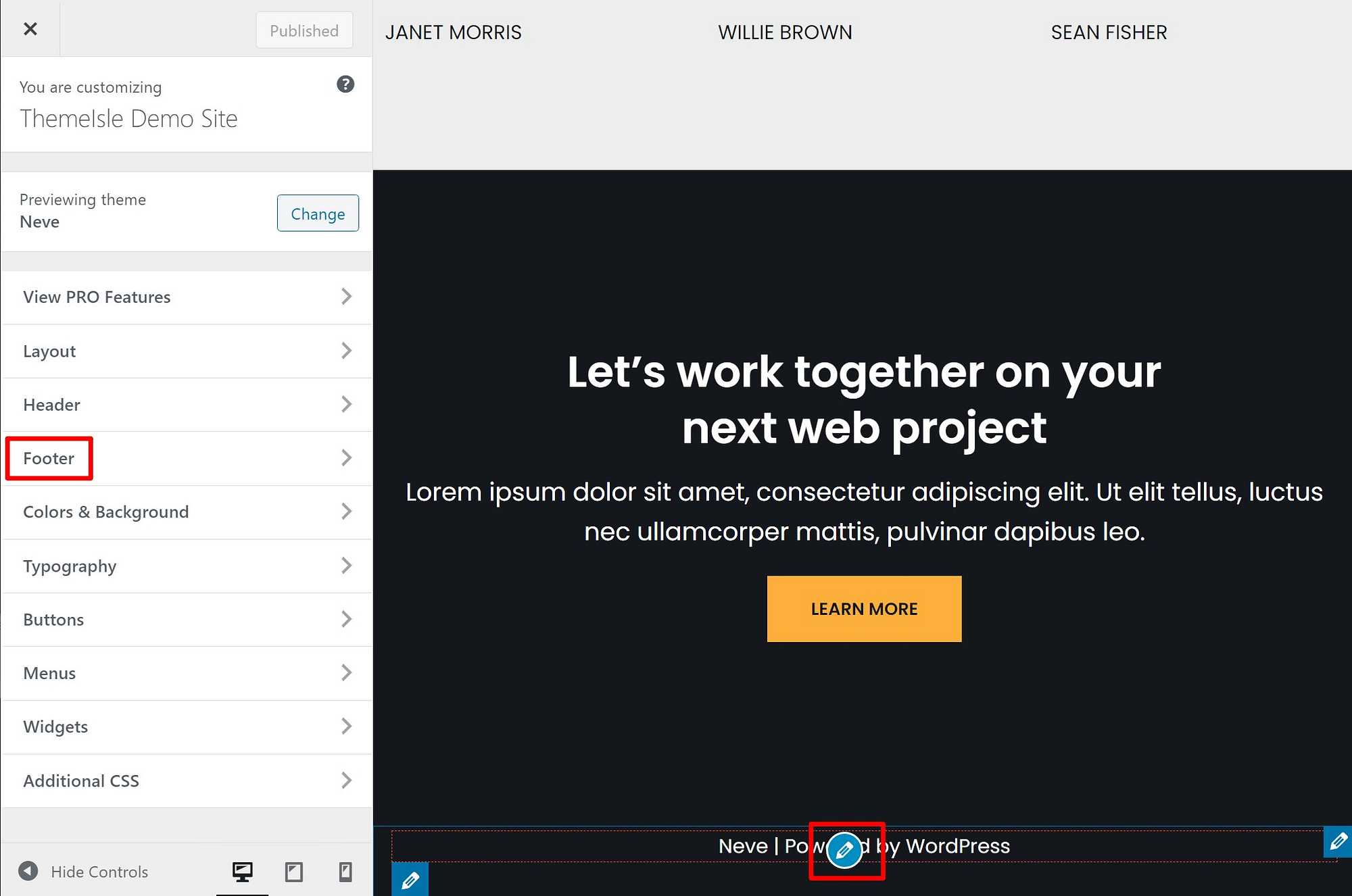
These settings will be located somewhere inside your theme's options in the Customizer's sidebar. With Neve, it's super easy to access the footer options – you just choose the top-level Footer selection. However, many other themes place their footer settings in a sub-menu of another section.
A good trick to quickly find these settings is to hover over your footer on the live preview. You should then see a blue pencil icon – if you click that icon, it should take you straight to the footer settings:

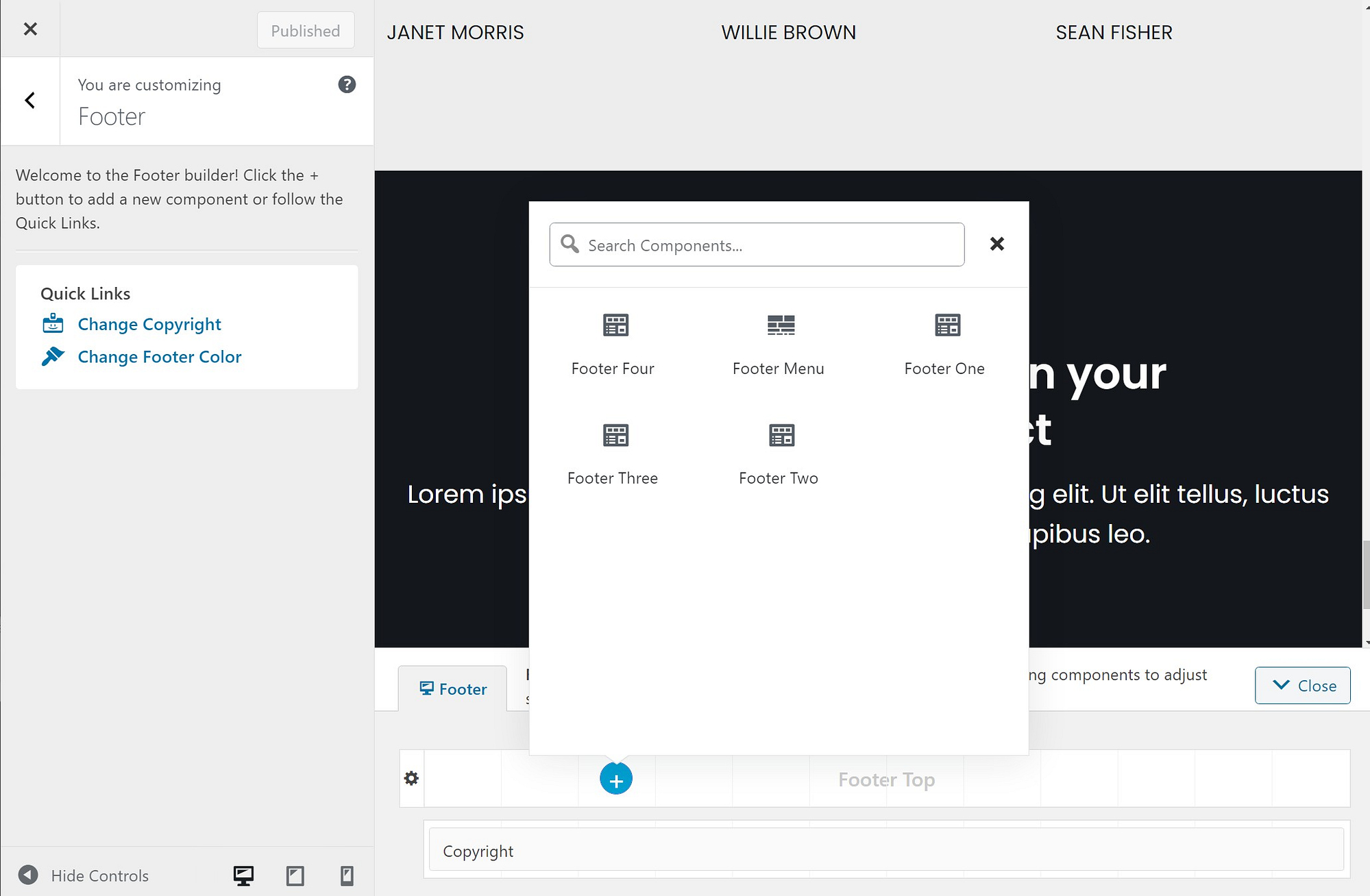
From there, you can use your theme's settings to customize your footer. With Neve, you get this really neat drag-and-drop builder where you can control the exact layout of your footer:

Your theme might not give you quite as flexible a tool, but you should have at least some options.
As you make changes, the live preview of your footer should automatically update.
Once you're happy with how it looks, make sure to click the Publish button.
WordPress menu
Some WordPress themes use the WordPress menu system to create a footer menu. This lets you edit the links that appear in your site's footer, but it doesn't let you add custom content as you can with widgets.
Depending on how your theme was built, you might use a footer menu to control just a part of your footer. Or, your theme might not even have one.
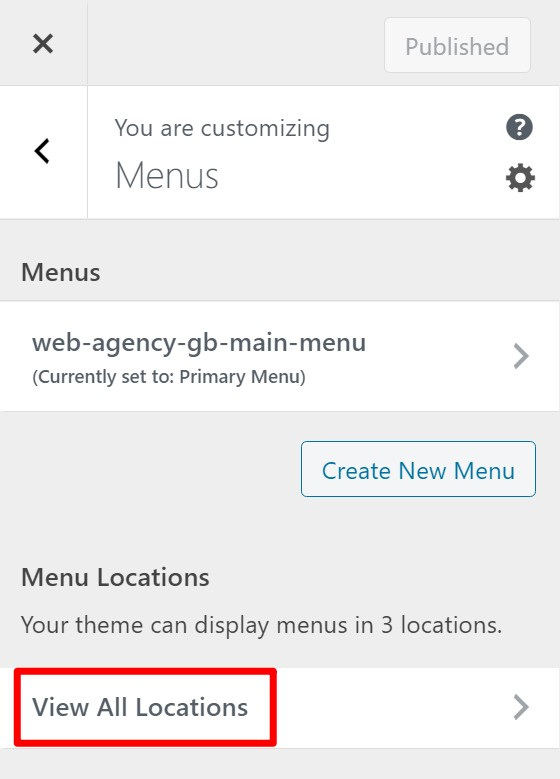
To check if your theme has this feature, open the Menus area in the WordPress Customizer. Then, select the option to View All Locations:

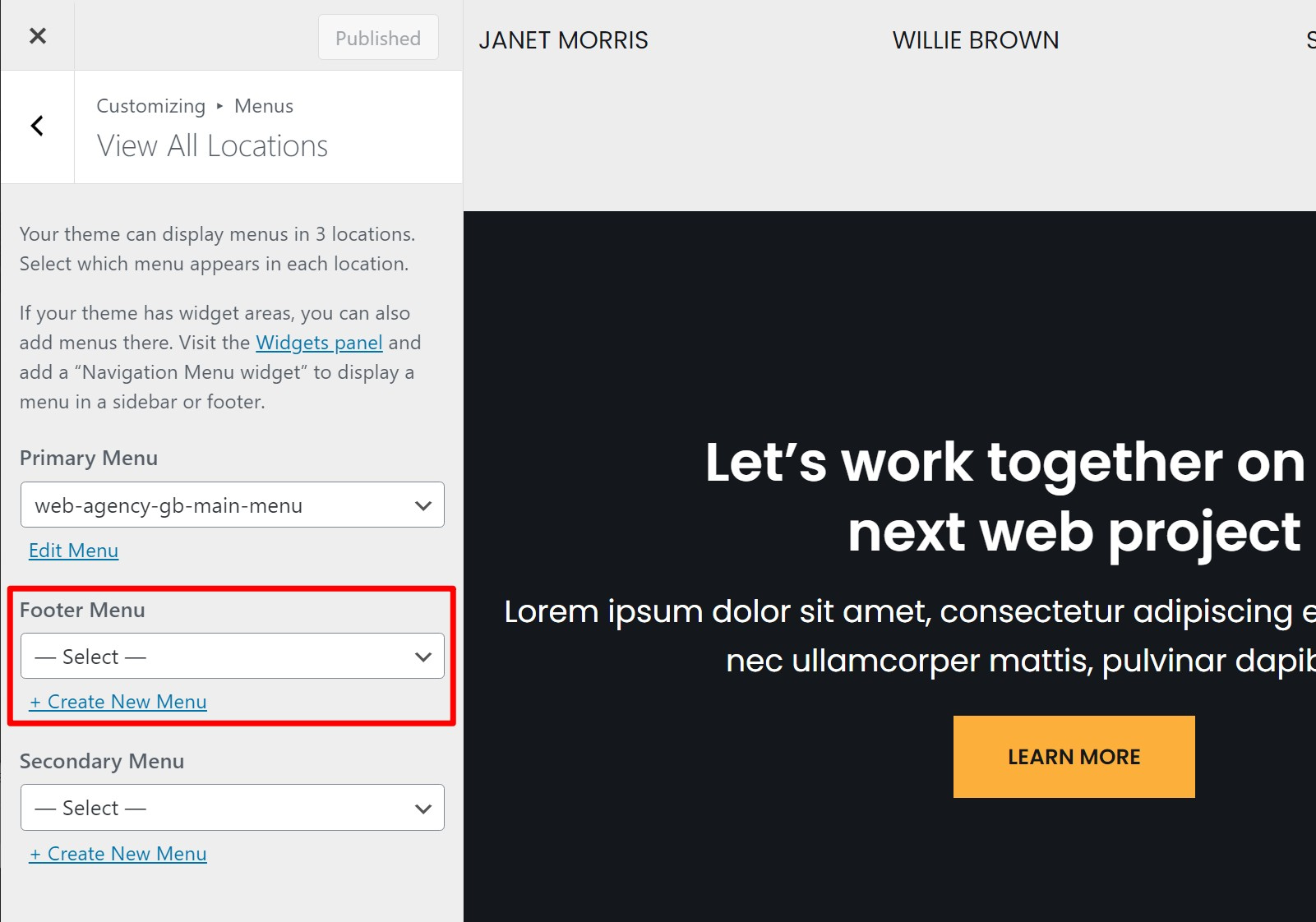
If your theme has a footer menu, you should see a location named "Footer Menu" or something similar. You can either choose an existing menu from your site or click the link to create a new menu:

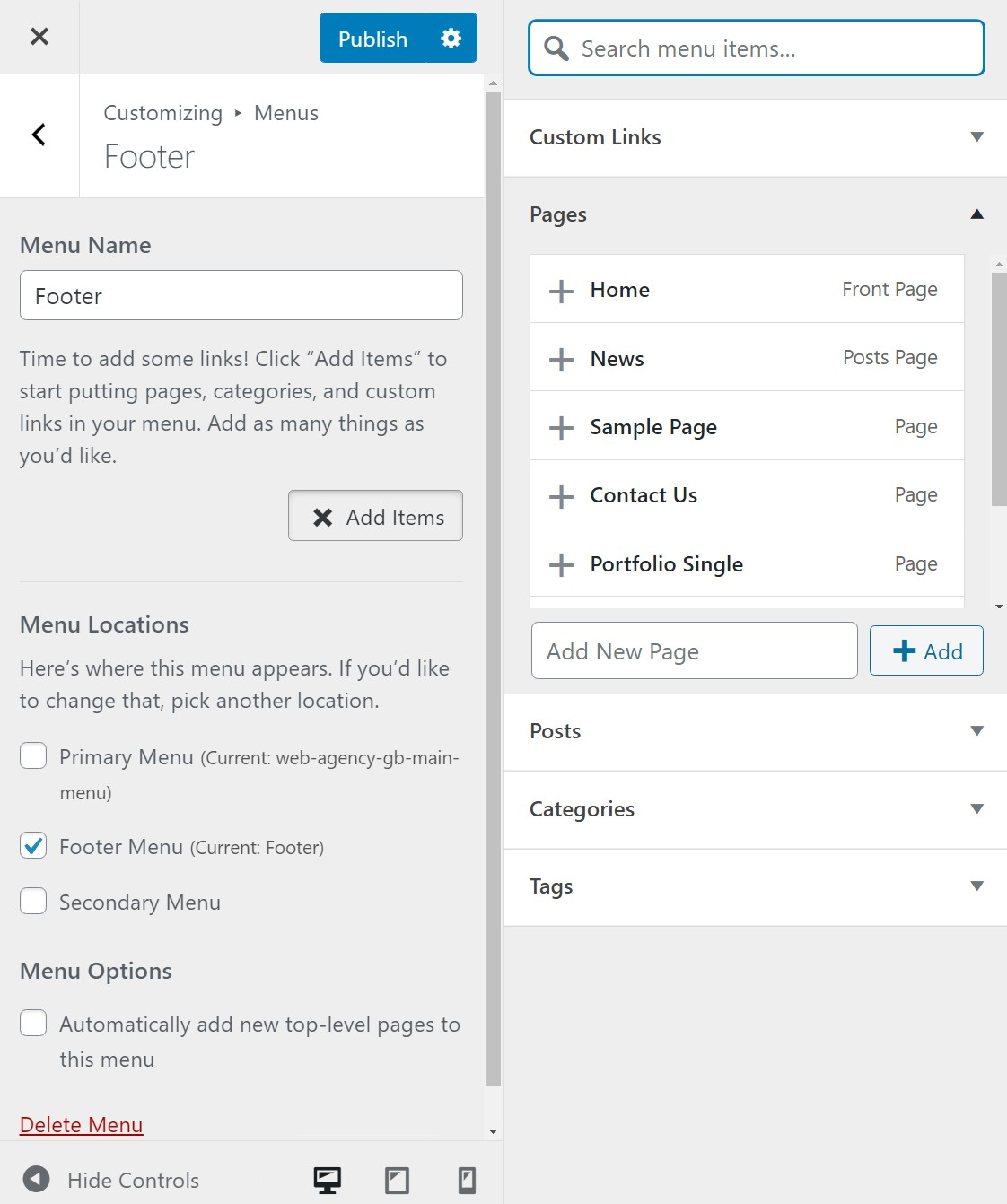
If you create a new menu, you'll then be able to add menu items right there in the Customizer. As you add new content, you should automatically see the live preview update:

Once you're finished, make sure to click the button to Publish your menu.
How to create a custom WordPress footer with drag-and-drop
If learning how to edit a footer in WordPress isn't enough for you, you can take things a step further and create your own completely custom footer.
Don't worry – you don't need any special technical knowledge or code skills to do this. Instead, you can use a visual, drag-and-drop editor to create the perfect footer for your site.
You'll be able to fully control the layout and colors, while also adding your own text, images, forms, buttons, social media integrations, and more.
To achieve this, you can use two free plugins:
- Elementor – this popular page builder gives you a visual, drag-and-drop editing experience. Learn more in our Elementor review.
- Elementor – Header, Footer & Blocks Template – this free plugin lets you use Elementor to design your theme's footer
To get started, make sure to install and activate both plugins. Then, follow these instructions for how to edit a footer in WordPress using Elementor…
1. Create a footer template
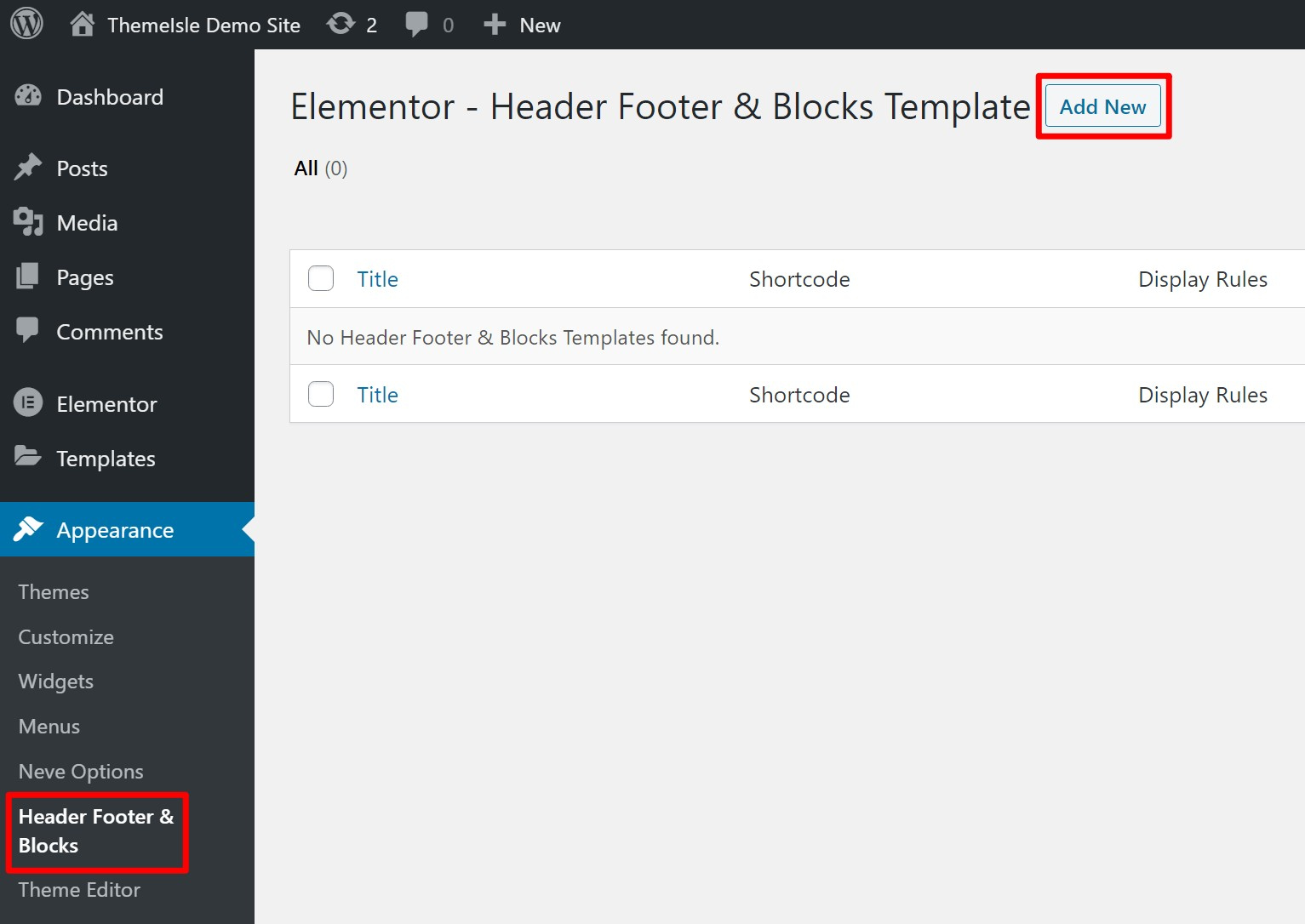
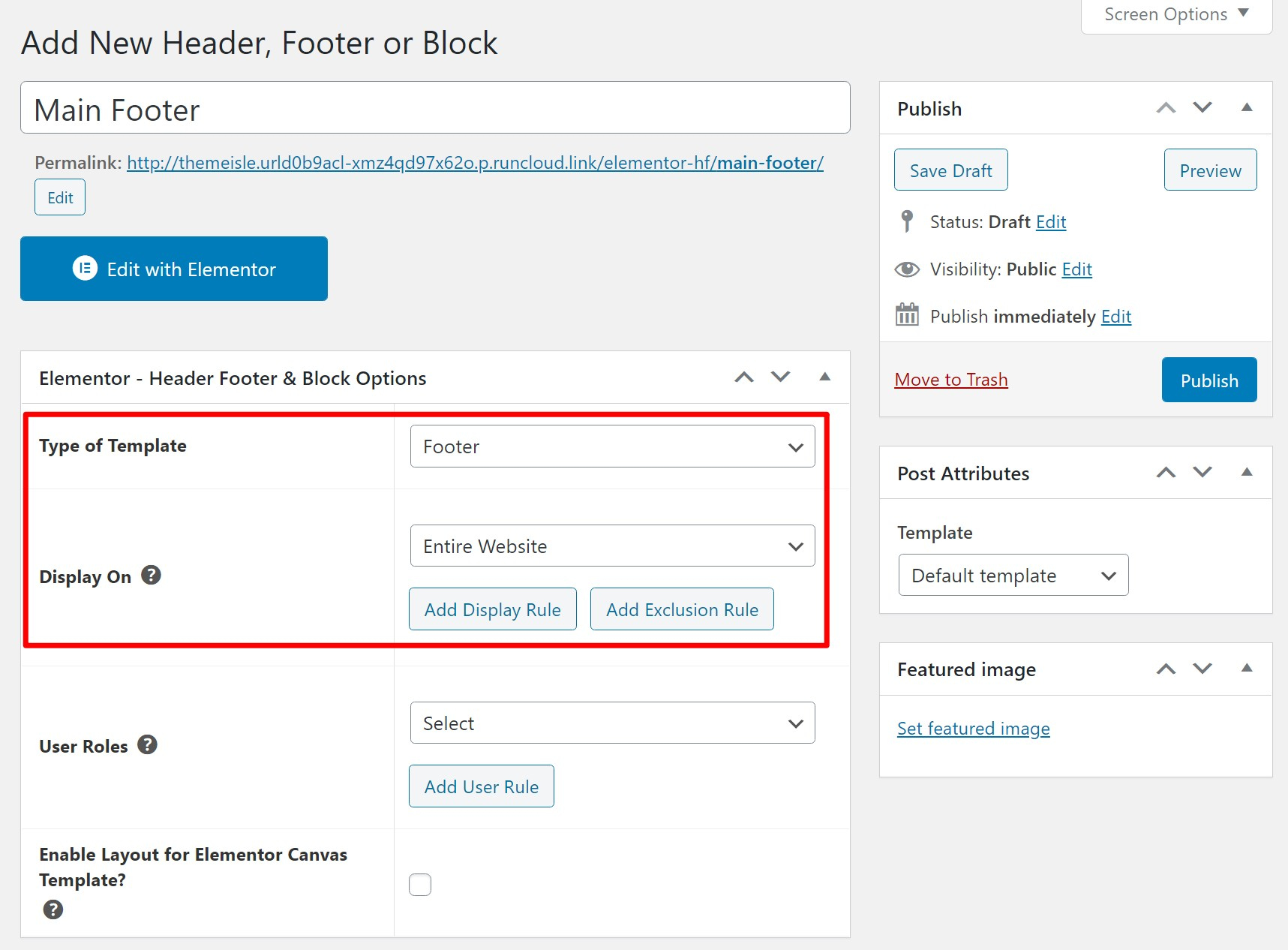
Once both plugins are active, go to Appearance → Header Footer & Blocks in your WordPress dashboard. Then, click Add New to create a new template:

Under Type of Template, choose Footer. Then, you can use the other settings to control where to display your footer and who should see it. To use this footer for every page on your site, select the option to display on the Entire Website.
Once you're happy with the rules, click the button to Publish it, just like a blog post:

2. Add content with Elementor
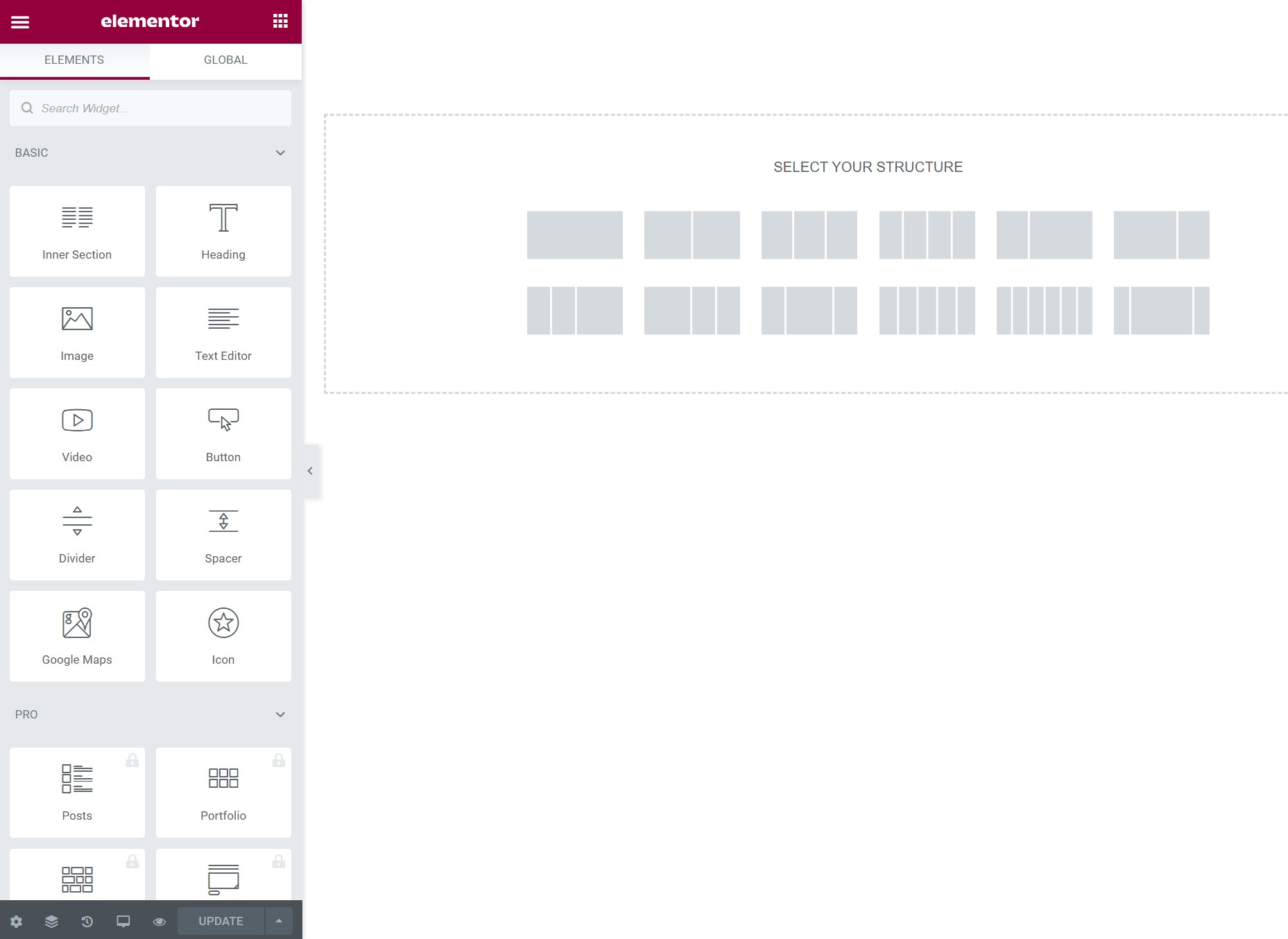
Next, click the big Edit with Elementor button to launch the Elementor interface. Now, you can use the visual drag-and-drop editor to customize every part of your footer.
To get started, add a section with the number of columns you want to use:

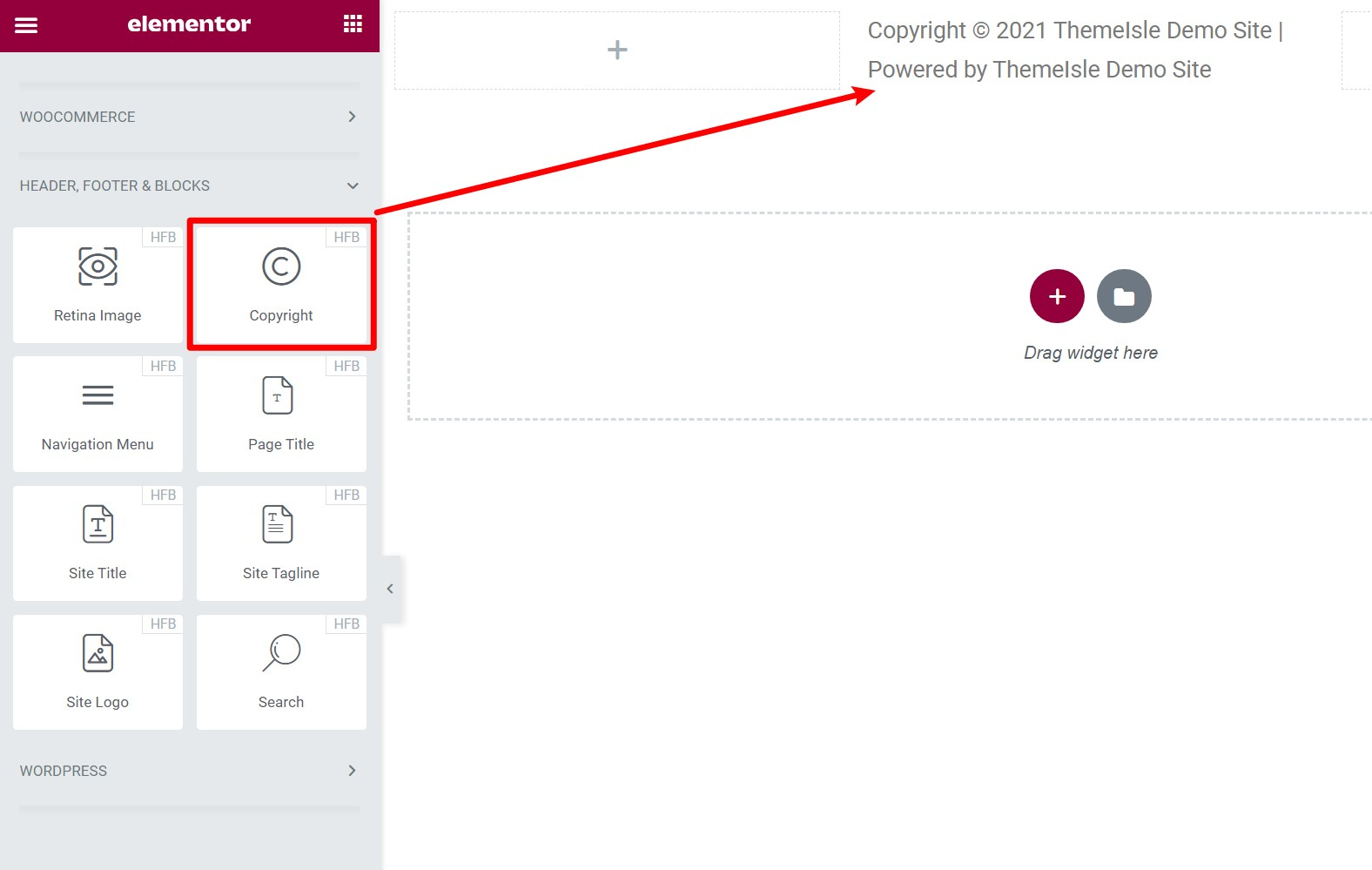
Then, you can add different types of content using Elementor's many widgets. The Elementor – Header, Footer & Blocks Template plugin also adds some useful widgets of its own, such as a dedicated Copyright widget:

Once you're happy with your design, make sure to save it. Then, it will be live on your site.
For more on how to use Elementor, check out these posts:
- Elementor review
- How to build a landing page with Elementor (this isn't specific to building a footer, but it does teach you how to use the Elementor interface)
How to add custom code to WordPress footer
Sometimes, you might want to add backend code to your WordPress site's footer instead of changing how it looks to visitors. You'll commonly use this approach for tracking scripts, analytics, A/B testing tools, etc. Basically, any situation where you need to add some JavaScript to your site's footer.
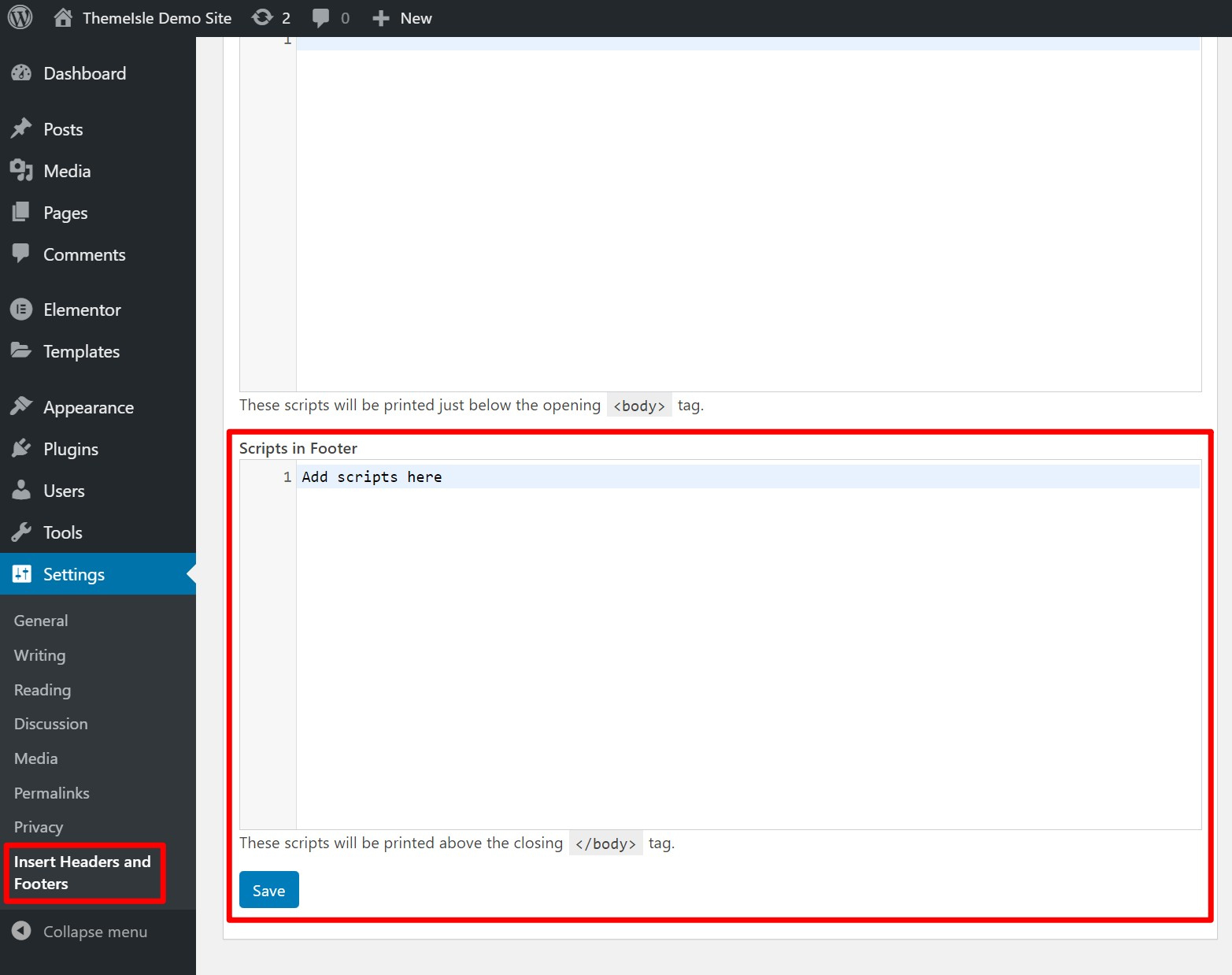
To easily inject this code without needing to create a child theme and manually edit your footer template, you can use the free Insert Headers and Footers plugin from WordPress.org.
Once you install and activate it, you can go to Settings → Insert Headers and Footers and add the scripts to include in your WordPress footer:

That's how to edit a footer in WordPress!
To recap, we've shown you a few different methods that you can use to edit a footer in WordPress.
Most people should start with the WordPress Customizer, as that's where your theme should have its built-in footer customization options.
Depending on the theme, you might use WordPress widgets, unique theme settings, and/or the WordPress menu system.
For example, our free Neve theme includes its own footer builder in the WordPress Customizer that also incorporates widgets and menus.
If your theme doesn't give you enough control over your footer, another option is to build it yourself using the popular Elementor page builder plugin.
Finally, as for what to include in your footer, check out our post on three key footer elements for all websites.
Still have any questions about how to customize the WordPress footer? Let us know in the comments and we'll try to help!
Free guide
5 Essential Tips to Speed Up
Your WordPress Site
Reduce your loading time by even 50-80%
just by following simple tips.
Download free guide
How To Create A Custom Footer For A Wordpress Blog
Source: https://themeisle.com/blog/how-to-edit-a-footer-in-wordpress/
Posted by: loftonbetwou.blogspot.com

0 Response to "How To Create A Custom Footer For A Wordpress Blog"
Post a Comment