How To Customize Main Page For Blog In Divi
 3 min read
3 min read
How To Style And Customize The Divi Blog Pagination
Beautiful Divi Blog Pagination
We've been having a lot of fun with the Divi Blog tutorial series, and we are not done yet! Today we add beauty and functionality all at once with some great pagination! I give you two methods. You can style and customize the default next and previous buttons, or you can add advanced pagination with the WP-PageNavi plugin. Both are great, and fit beautifully into our blog series. I hope you learn something new today!
Adjust The Divi Pagination Design Settings
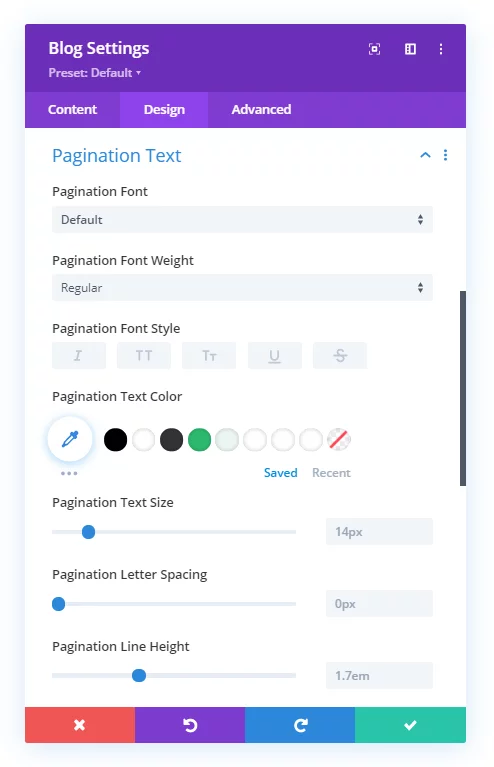
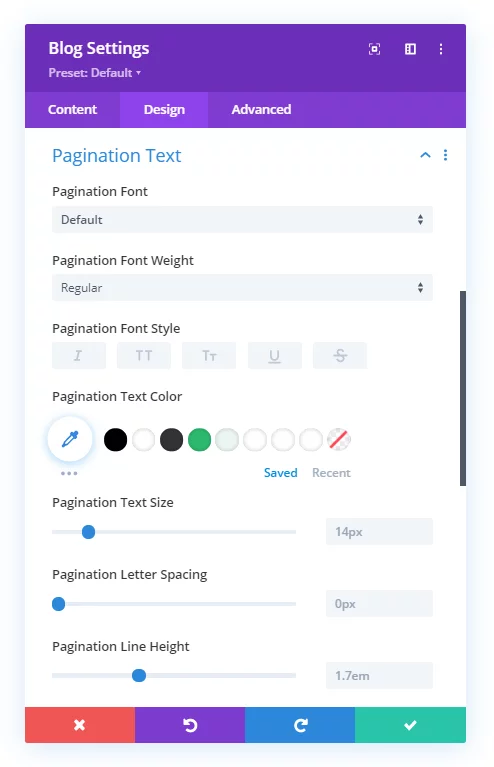
You can start by adjusting some of the basic settings that are included in the Blog module design tab under the Pagination Text toggle. It is very strange, but they treat these links as text rather than links, just like the Divi Blog read more text tutorial. This is why you need this tutorial and snippet.

So go ahead and start with things like the font, font weight, text size, text color, etc.
Change The Divi Blog Pagination Text Links Into Buttons
Now that we have some basic design styles set, let's continue by adding some CSS to make the pagination links look more like buttons. We are adding a background color, border, and hover effect.
/*style the Divi blog pagination buttons*/ .pagination .alignleft a, .pagination .alignright a { color: #ffffff; background: #0071fc; border: 2px solid #0070fc; padding: .7em 1.3em; border-radius: 50px; text-transform: capitalize; transition: all 0.3s ease-in-out; } /*style the Divi blog pagination buttons on hover*/ .pagination .alignleft a:hover, .pagination .alignright a:hover { background: transparent; color: #0070fc; border: 2px solid #0070fc; transition: all 0.3s ease-in-out; } Add Advanced Pagination Page Numbers With The WP-PageNavi Plugin
On our main blog page and most of the websites I design, I like to use the plugin called WP-PageNavi. This plugin adds advanced pagination to the Divi Blog module. Just by installing and activating the plugin, it replaces the old ← Older posts | Newer posts → links with numbered page links. I really like this and think its a great addition to every blog.

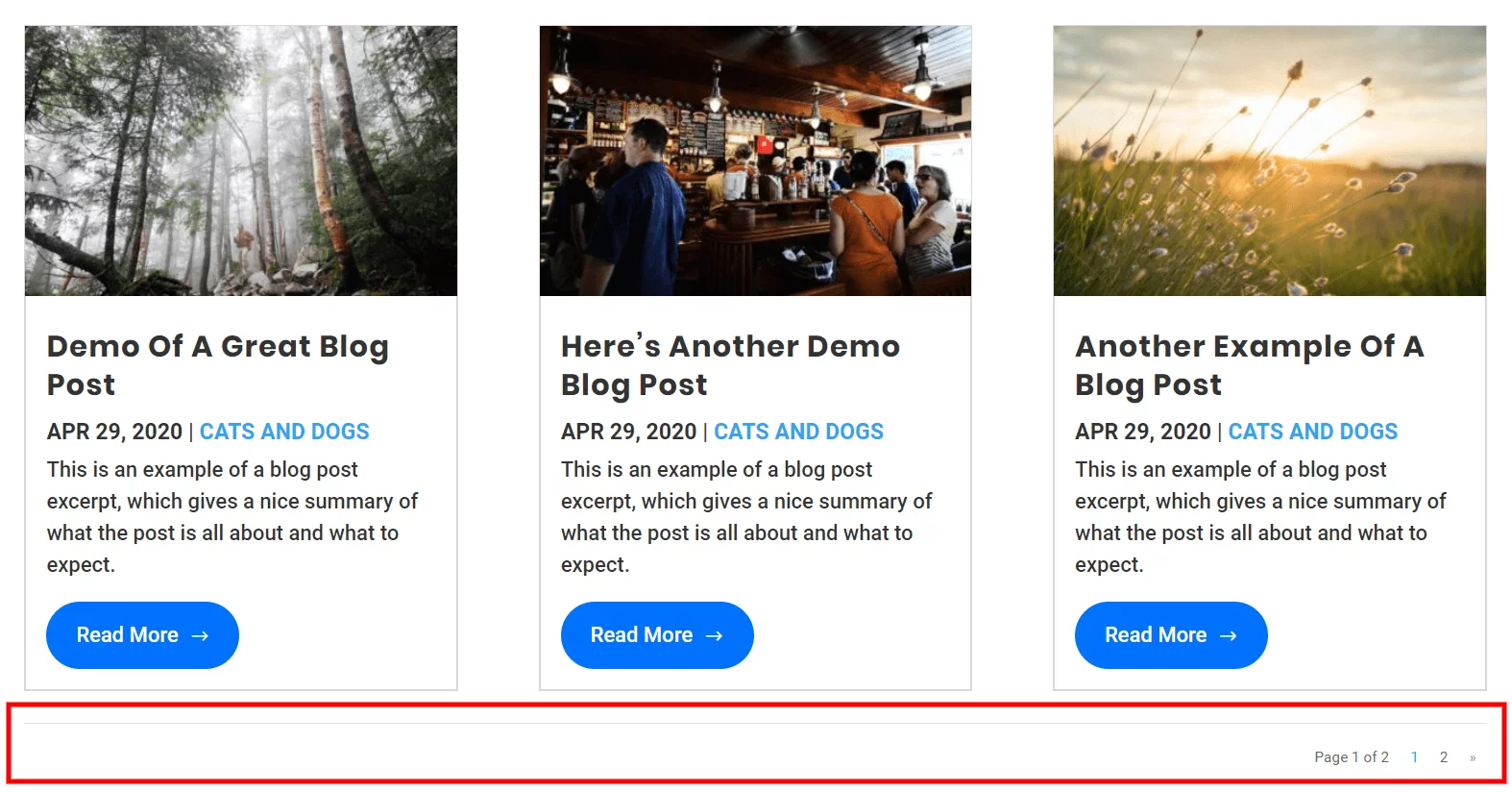
Once you install and activate the plugin, the pagination automatically appears in the blog module. There are no other settings, so all you have to do now is style the pagination. I don't like how it looks by default, here is a screenshot:

We can improve this quite a lot with some CSS! We go over all the details in the video, so be sure to always watch those since they accompany the blog posts.
You can add the code to your website by copying and pasting the entire snippet below. If you are using our free Divi child theme, place this snippet into the style.css file. Otherwise, place this in your Divi>Theme Options>Custom CSS code box.
/*style the wp-pagenavi pagination links*/ .wp-pagenavi a, .wp-pagenavi span { color: #000000; background: #f1f3f5; font-size: 1em !important; line-height: 1em; font-weight: bold !important; padding: 0.45em 0.8em !important; border-radius: 100px; transition: all .5s; } /*style the wp-pagenavi current page number*/ .wp-pagenavi span.current { color: #ffffff !important; background: #0070fc !important; border-radius: 100px; } /*style the wp-pagenavi pagination links on hover*/ .wp-pagenavi a:hover { color: #ffffff!important; background: #0070fc!important; } /*style the wp-pagenavi pages text*/ .wp-pagenavi .pages { background: none; } /*remove border and center the wp-pagenavi links*/ .wp-pagenavi { border-top: none; text-align: center; } Try to read what each of the parts are doing. The first part styles the numbers, the next one styles the current page number, the next one styls the numbers when hovering, the nexts one hides teh background around the pages, and the last one removes the border and centers the entire pagination. Again, we go over all of this in the video, so if you are serious about learning, be sure to watch that.
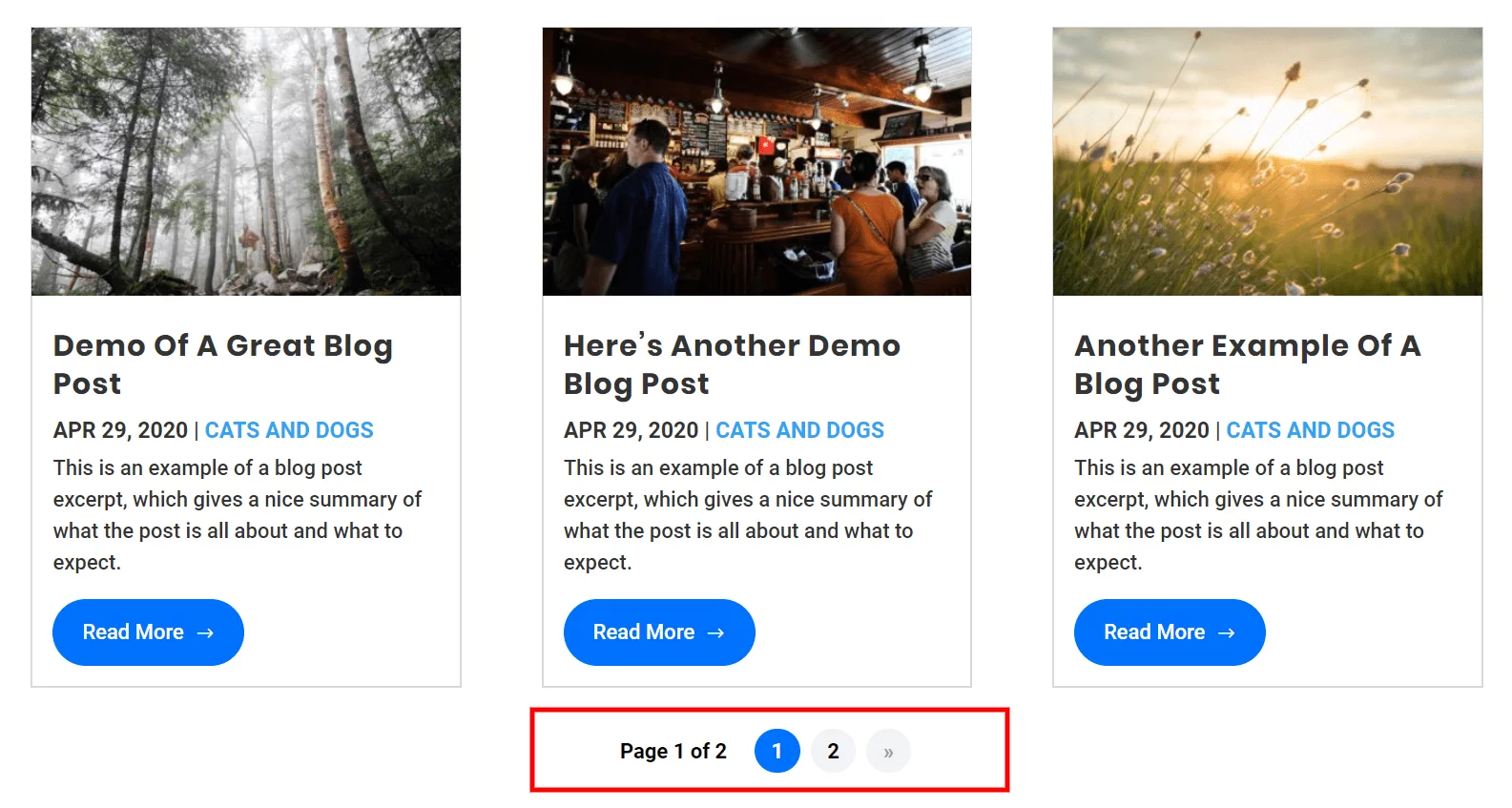
Here's the final result using the WP-PageNavi plugin and CSS to add and style our Divi Blog module pagination:

The post How To Style And Customize The Divi Blog Pagination appeared first on Pee-Aye Creative.
How To Style And Customize The Divi Blog Pagination
How To Customize Main Page For Blog In Divi
Source: https://laptrinhx.com/news/how-to-style-and-customize-the-divi-blog-pagination-7RAELZ4/
Posted by: loftonbetwou.blogspot.com

0 Response to "How To Customize Main Page For Blog In Divi"
Post a Comment