How To Add Facebook Link To My Wordpress Blog
This guide covers all the ways you can integrate Facebook features onto your site.
Table of Contents
Publicize to Facebook
Facebook Share Button
Facebook Page Widget
Facebook Pixel
Facebook Embeds
Commenting with Facebook Accounts
Troubleshooting
Publicize to Facebook
Publicizing your blog posts to Facebook is an excellent way to get more traffic on your blog and to keep your friends and family involved in your site. You can connect a Facebook page to your site so that you can share your posts directly to a Facebook Page.
See this support document for steps on how to set up Publicize for Facebook.

↑ Table of Contents ↑
You can add a Facebook Share button (and other sharing options such as Twitter, Google or Pinterest) through Tools → Marketing → Sharing Buttons in your dashboard.
To add it to your blog, enable the sharing options you want and click on Edit Sharing Buttons and select Facebook. Check off the boxes next to the areas of your site you'd like to display the sharing buttons below under Options.
Read more about this on the Sharing support page.
↑ Table of Contents ↑
Facebook Page Widget
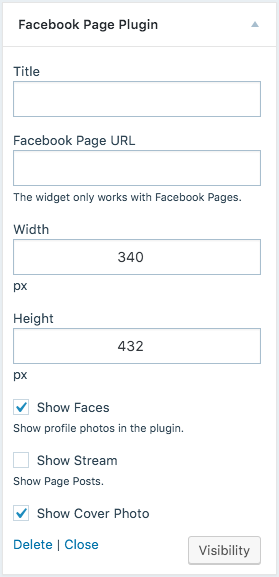
If you have a Facebook Page (not just a profile), you can add the Facebook Page Plugin to your sidebar or other widget areas by adding the Facebook Page Plugin fromAppearance → Customize → Widgets in your blog's Dashboard.

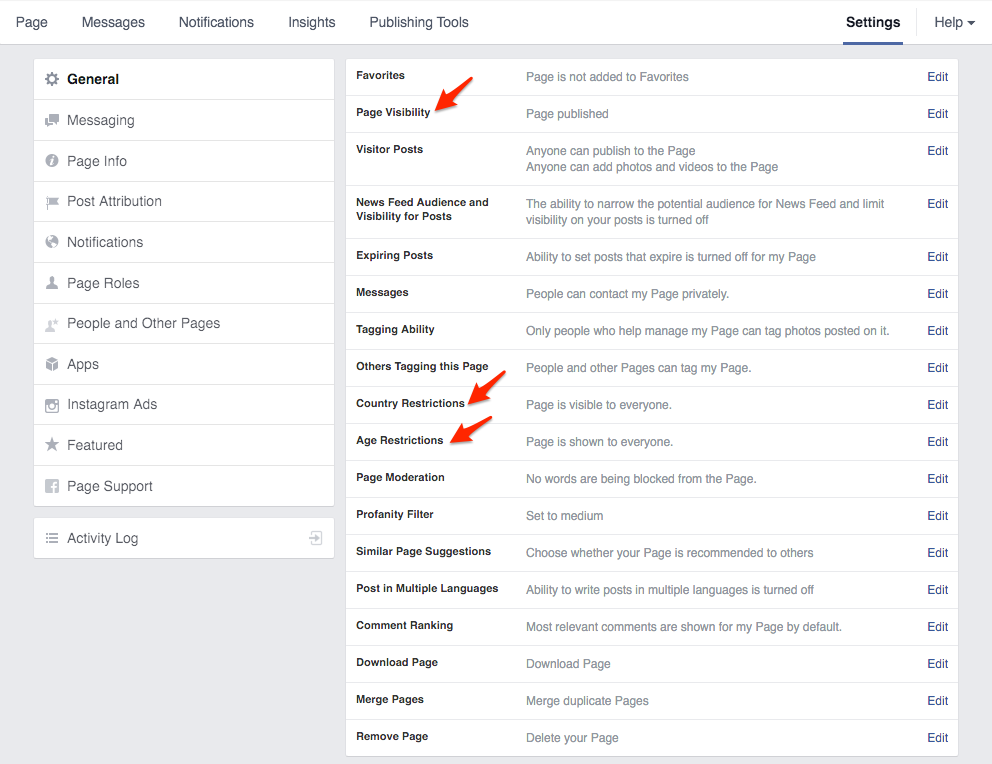
The page needs to be public and shouldn't have any age or geographic restrictions if you want it to be visible to everyone, like in this screenshot below:

Here's an example of how it will look on a site:

↑ Table of Contents ↑
Facebook Pixel
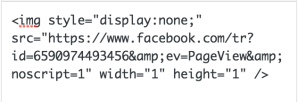
Facebook Pixel provides some code to integrate on your site, the code will look like this:

The full code will only work on sites on the WordPress.com Business or eCommerce plan with plugins installed.
If your site is on the free, Personal, or Premium plan, the <script> and <noscript> tags won't work. Instead, copy only the part inside the portion of the code:

Then, paste your code into a Custom HTML widget so that the pixel will be present throughout your site. Make sure the widget is assigned to a widget area that is displayed on all the pages. Usually, a Footer widget area is displayed on all pages, so your Facebook pixel will work there.
Note that once added, it can take up to 20 minutes for the Facebook Pixel status to get updated on the Facebook dashboard.
📌
Take into account that the Pixel verification steps above won't work on Facebook's features such as Event Setup Tool, Auto Events and Auto Adv Matching. If these are features you want to use, you'll want to upgrade to the WordPress Business or eCommerce plan, install any plugin, and then use the full Facebook Pixel code.
↑ Table of Contents ↑
Facebook Embeds
You can also add, into a post or page, any individual update from a public Facebook timeline. We have a full guide for embedding updates from Facebook.
↑ Table of Contents ↑
All WordPress.com blogs automatically allow Facebook users to log in and comment using their Facebook accounts. Our system makes commenting super easy for your Facebook readers.
↑ Table of Contents ↑
Troubleshooting
Browser privacy extensions and add-ons, such as Facebook Disconnect, may interfere with some of these features and may need to be disabled.
How To Add Facebook Link To My Wordpress Blog
Source: https://wordpress.com/support/facebook-integration/
Posted by: loftonbetwou.blogspot.com

0 Response to "How To Add Facebook Link To My Wordpress Blog"
Post a Comment